연동성이 큰 Flash와 윈도우 어플리케이션간 연동에 대해서는 많이 알려져있다. 간단하게는 Flash의 fscommand를 이용해서 MFC와 메세지를 주고 받을수 있다.
또는 External Interface라는것을 통해서도 가능하다.
이런측면에서 Adobe사의 Flex2 또는 Flex3가 쉽게 유저인터페이스를 구성할 수 있도록 환경을 제공한다.
그리고, 이것이 좋은것이 그래픽에 약한 프로그래머와 코딩에 약한 디자이너가 서로 부딪히며 일을 하는 시간이 줄어들것이기 때문이다.
그럼, Flex2와 MFC간에 어떤식으로 연동을 하고 체계를 잡을 것인가..
여기서 그 방법으로 External Interface를 사용한다. 그리고, 어떤 메세지의 규칙을 정해서 이것을 dll로 만들어 버리면 어플리케이션 개발자들은 Flex로부터 넘어오는 규칙들만 분석하여 처리하면 될것이다.
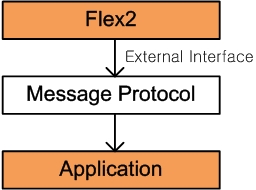
일단 구조는 대충 아래와 같다. UI에서 정해진 규칙으로 메세지를 보내고 이것을 어플리케이션에서 받아서 처리하는 단순구조이다. 하지만, 확장성 및 유연성을위해 이 메세지의 규칙은 xml포맷으로 전송하도록 한다.

아래는 UI쪽 Flex에서의 ActionScript 코드이다.
어플리케이션에서 전송한 데이터를 수신하는 부분이다.
public function initApp():void
{
/*수신된 프로토콜을 처리하기 위한 콜백함수 지정*/
ExternalInterface.addCallback("ReceiveMessage",ReceiveMessage);
}
위 함수를 호출하기 위해서는
<?xml version="1.0" encoding="UTF-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" initialize="initApp()">
위에처럼 initialize부분에 지정한다.
그러면, 콜백함수로 지정한 함수는 어떻게 구현하면 될까.
public function ReceiveMessage(value:String):void
{
var ReceiveData:String = value;
var len:int;
var i:int;
var Receivexml:XML;
/*데이터 길이를 얻어온다*/
len = ReceiveData.length;
/*일부 데이터를 xml포맷으로 처리한다.*/
for(i=0;i<len;i++)
{
if(ReceiveData.charAt(i)=="]") ReceiveData = ReceiveData.replace("]",">");
if(ReceiveData.charAt(i)=="[") ReceiveData = ReceiveData.replace("[","<");
}
/*xml변수에 값을 입력한다.*/
Receivexml = new XML(ReceiveData);
/*값을 처리한다.*/
if(Receivexml.@cmd=="MOVE") MoveRobot(parseInt(Receivexml.@x), parseInt(Receivexml.@y), parseInt(Receivexml.@t);
}
위 코드를 보면 '['를 '<'로 수신된 데이터 일부를 가공한다.
이유는 flex에서 넘어오는 데이터는 아래와같은 형식으로 되어있는데,
<invoke name="name" returntype="xml"><arguments><string>메세지</string></argument></invoke>
이것을 xml parser로 처리하기위해 '<','>'로 다 바꾸는 것이다. 즉, xml node로 인식되어 처리하게 하는것이다. 그런데, 처음부터 '<'형식으로 보내면 될꺼같은데 '['같은걸로 보내는 이유는 '<'게 보내면 자체적으로 데이터를 까먹기때문이다. 내용이 tag형식이 아닌 일반 스트링형식으로 와야하는데 보내든 받든 전송할 메세지가 tag형식이면 데이터를 잊어버리기 때문이다. 그래서 보낼때 '[',']'로 보내고 받을때는 이것을 '<','>'로 바꾼뒤에 처리하는 것이다.
데이터를 받아서 MOVE명령에 속성값을 읽어와서 실제 GUI에 적용하게 된다.
MFC Application에서 Flex2로는 아래와 같이 데이터를 보냈다.
<invoke name="MsgProtocol" returntype="xml"><arguments><string>메세지[EIMessage cmd="MOVE" x="0" y="0" z="0"][/EIMessage]</string></argument></invoke>
'Robotics > Software Tech.' 카테고리의 다른 글
| CRC(cyclic redundancy checking) (0) | 2008.08.03 |
|---|---|
| [MFC]SDI 클래스 접근 방법 (0) | 2008.07.16 |
| Visual Studio 2008에서 병렬 컴파일로 컴파일 성능 향상시키기 (0) | 2008.06.19 |
| Visual Studio 2008의 새로운 기능 'Performance Wizard' (0) | 2008.06.19 |
| 병렬 처리와 관련한 핵심 컨셉 (0) | 2008.05.15 |