Flex2와 RED5서버와 연동하는 방법에 대해서 소개하고자합니다.
사실 ActionScript도 잘모르고 Flash는 4.0버젼 나왔을때 쬐금써보고..
Flex는 이것이 있다는 것조차 안지 얼마되지 않습니다.
RED5 스트리밍 서버도 Flex2를 이용해서 스트리밍 서비스를 찾다가 안것이고..
그래서.. 이런 내용들을 잘 모르더라도 잘 설명되어있는 곳이 없는것 같아서..
직접 블로그에 올려봅니다. red5 설치부터 차근차근... 자~ 그럼 시작해 보겠습니다.
제가 사용하는 환경은 Windows XP, Flash CS3, RED5, Flex2 Builder입니다.
-----------------------------------------------------------------------------------------------
1. 일단 RED5 Window버젼을 다운받고 설치합니다. 현재 0.6.3버젼이 최신버젼이군요.
다운은 여기서 받습니다. 2007년 9월 18일 release되었네요.
http://dl.fancycode.com/red5/0.6.3/win/setup-red5-0.6.3.exe
RED5에 대해서 정보를 얻고 싶다면, 아래 사이트를 방문해보세요.
http://osflash.org/red5/
2. 다운받은 파일을 실행하여 아래 순서대로 설치합니다.

'Next'를 누릅니다.

' I accept the agreement'를 선택하고 'Next'를 누릅니다.

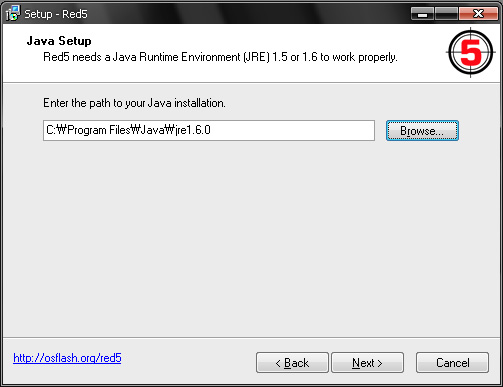
Java Runtime가 설치된 폴더위치를 선택합니다. 선택하고 'Next'를 누릅니다.
참고로, 설치가 안되어 있다면, 아래 사이트에 방문하셔서 다운로드 받으세요.
http://www.java.com/ko/download/manual.jsp
참고로, 저는 JRE 1.6.0을 설치하였습니다.

RED5 서버를 설치할 폴더를 선택합니다. 걍 Default로 두고 'Next'버튼을 누릅니다.

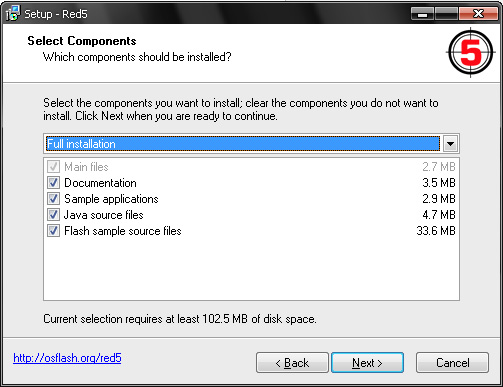
설치할 컴포넌트를 선택합니다. 걍 다 선택합니다.(디폴트로 다 선택되어 있습니다.) 'Next'를 누릅니다.

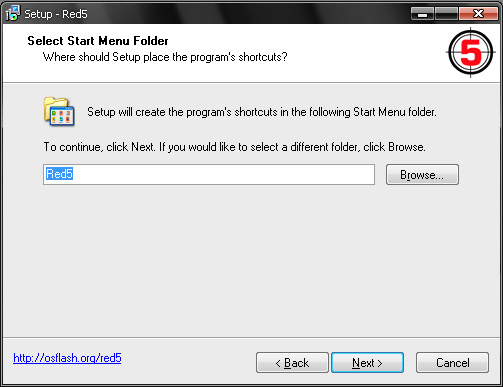
걍 볼거없이 'Next'를 누릅니다.

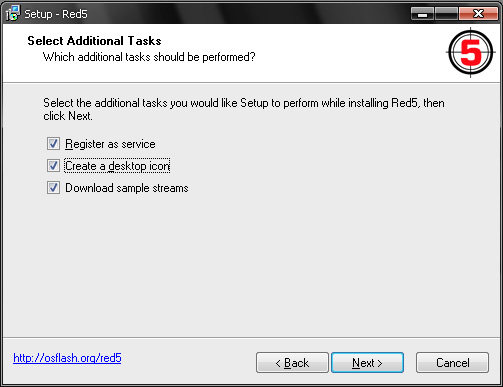
디폴트로는 'Create a desktop icon'이 체크해제 되어 있습니다.. 걍 'Next'를 누릅니다.
참고로, 전 뭣모르고 체크를 했습니다. 걍 바탕화면에 아이콘 하나 더 만든겁니다. 별거 없슴다.

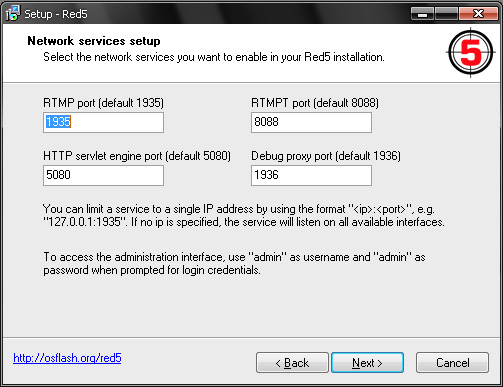
네트워크 포트를 선택하는겁니다. 걍 이렇구나~~ 하고 보기만 하시고, 디폴트로 설정된 상태로 둡니다.
그리고, 'Next'를 누릅니다.

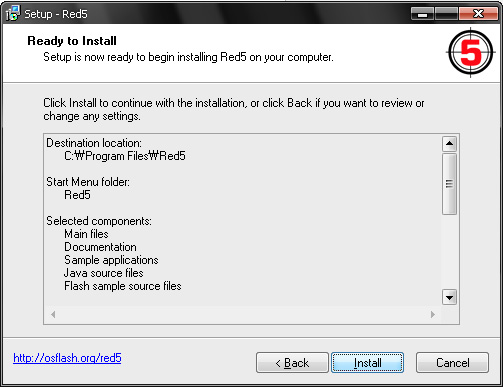
자 이제 설치를 시작합니다. 'Install'을 누릅니다.

설치가 잘~ 됩니다. 걍 끝까지 기다립니다.

설치가 끝나면, 위에처럼 메세지가 뜹니다.
red5.properties 파일이 바꼈다는 말인데, 걍 신경쓰지말고 '확인'을 누릅니다.

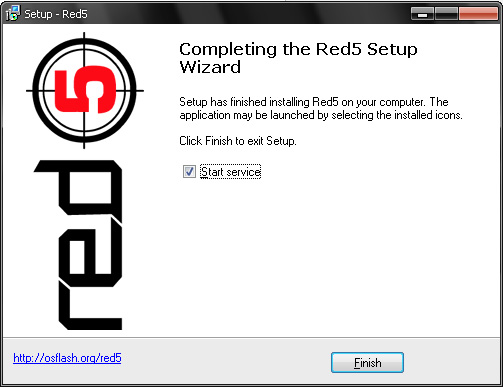
자~ 설치가 다 끝났습니다. 별거없습니다.
이글 다 써놓고 나니.. 걍 'Next'하고 'Install'하고 'Finish'만 누르십시오. 라고 할걸...
3. 이제 Flash CS3에서 스트리밍 비디오를 가져올 플래시 파일을 만듭니다. 왜 Flex2에서 안만들고 여기서 만드냐고 물으시는 분도 있을겁니다.. 근데.. 관련하여 인터넷을 검색해보시면, Flex에서 바로 Red5 스트리밍 서버의 영상을 받아올 수 없다고 하네요. 뭐 FMS(Flash Media Server)는 가능하다고 하는데..
안해봐서 모르겠습니다. 처음에도 말씀드렸지만, 아무것도 모릅니다.
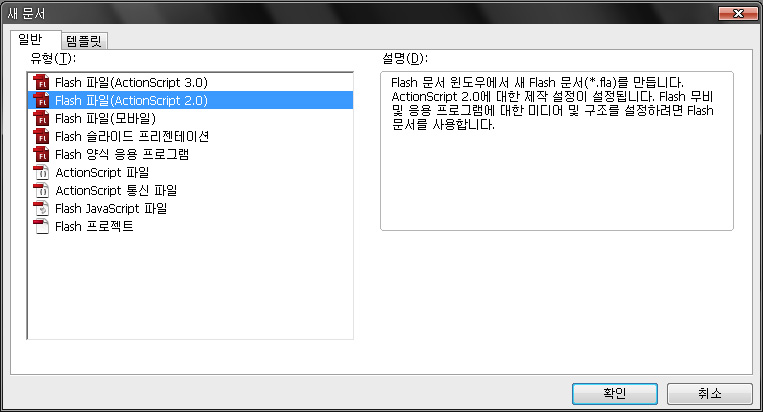
자 그러면, Flash CS3에서 새로운 파일을 만듭니다.

이때, Flash파일은 Action Script 2.0으로 선택합니다. 왜냐고 묻지마세요. 잘 모릅니다.
3.0으로 하니깐.. 오류나던데.. 전 액션스크립트 잘 모릅니다...-_-;;
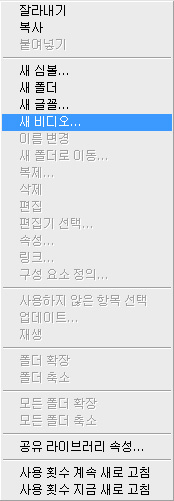
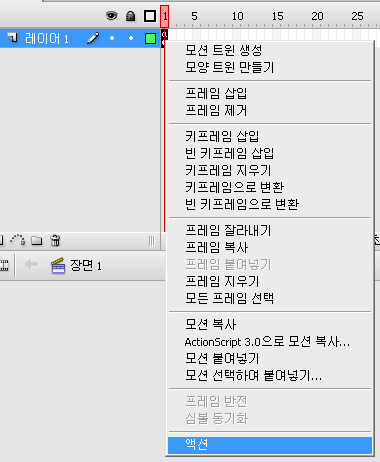
새 파일을 만든뒤에 '라이브러리'창에서 마우스 오른쪽 버튼을 클릭하면 아래와 같은 메뉴가 뜹니다.

'새 비디오'를 선택합니다.

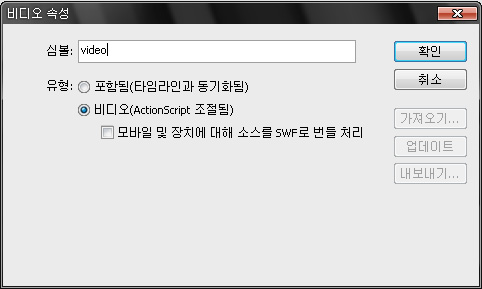
심볼 이름은 'video'로 하겠습니다. 그리고, '확인'을 누릅니다.

그리고, 라이브러리 창에서 마우스를 끌어다 뷰창에 올려둡니다.

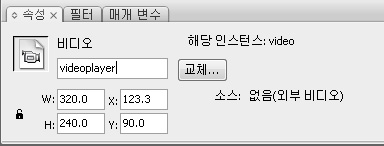
그리고, 속성창에서 비디오의 인스턴스 이름을 'videoplayer'로 정합니다.
이제, 액션스크립트를 추가합니다.
var nc = new NetConnection();
nc.connect("rtmp://localhost/oflaDemo");
var ns = new NetStream(nc);
videoplayer.attachVideo(ns);
ns.play("videostream");
위 코드를 잠깐 설명하면,
rtmp://localhost/oflademo에 접속하여 videoplayer인스턴스에 스트림으로 받은 데이터를 붙여 재생한다는 의미의...-_-;;
액션스크립트는 아래에서 추가합니다.

마우스 오른쪽 버튼을 클릭하면 액션메뉴가 있고 이것을 선택하면 액션스크립트를 입력할 수 있는 창이 뜹니다.
이렇게 만든것을 '내보내기'하여 swf파일로 만듭니다.
오늘은 여기까지..
다음에는 Flex2 builder와 오늘만든 플래시파일을 불러오는건데..
사실, flex2 까지는 필요없습니다. 여기까지 벌써, 다 끝난겁니다만,.. red5서버의 스트리밍 서버를 가동하고
연결하는 작업을 한번 해볼껍니다.
그럼...
'Robotics > Software Tech.' 카테고리의 다른 글
| Flex MXML에서 초기화할때 스크립트가 실행되게 하려면.. (0) | 2008.01.29 |
|---|---|
| 컴포넌트 개발을 위한 환경 (0) | 2008.01.29 |
| RED5 파헤치기 (0) | 2008.01.27 |
| Red5서버에 있는 데모파일, 로컬에서 실행하기 - Flash Player 설정관리자 - (0) | 2008.01.27 |
| Visual C++ 2008 새로운 기능과 사용법 (0) | 2008.01.23 |
